イメージを一新したいので、これまでサイトで使っていたカラーを思い切って変えたいと思っています。
そこで、色々なホームページを参考に見ていて、良いと思ったサイトで使われているカラーコードを知りたいのですが、コードの調べ方がわかりません。
何か良い方法はありますか?
ホームページなどのWEBサイトで使われているカラーコードを調べる方法はとても簡単です。
この機会に覚えてみてくださいね。

ホームページやブログを新しく作る時。 またはリニューアルする時。
どのような色を使ってWEBサイトを作っていくかは、自分のイメージカラーを定着させるうえで大事なことになります。

お気に入りのブランドのイメージカラーがあり、そのブランドのホームページの雰囲気が好みで、同じ色を使いたいということもあると思います。
でも、どうやってそこで使われている色を、同じように自分のWEBサイトで使うのか、そこから先がわからなくて悩まれる方も多いでしょう。
カラーコード(色の番号)とは?
まず初めに、「カラーコード」という言葉自体がわからない、という方のために。
#ffffff #000000など シャープ(#)から始まる6桁の英数字で組まれている、符号のことになります。
ホームページやブログなどのWEBサイトページ上で使用する色を指定するときに使うコードのことです。
#ffffffは白、#000000は黒、という感じですね。
白、黒、青、赤、黄、緑など、基本的な色や、基本色に近い形だけであれば、以下のサイトのようなWEB色見本サイトで調べればわかります。
WEBサイトで使われている全ての色は、このカラーコードが設定されています。
自分でホームページを作るときだけでなく、デザイナーに依頼する時も、このカラーコードがわかればスムーズに作業が進みます。
好みのブランドや、好きな著名人のホームページで使われている色を使いたい場合に役立ちますね。
そのカラーコードの調べ方は、専用のツールを使えばとても簡単です。
カラーコード調査ツールはたくさんありますが、ここでは最も使いやすく、代表的なものを紹介します。
GoogleChromeの拡張機能を使う ColorZilla
「ColorZilla」とは、GoogleChromeの拡張機能の一種で、WEBサイトで使われている色のカラーコードをワンクリックで簡単に調べられるツールです。
難しい専門知識や、アプリ・ソフトなどを取り扱う技術は全く不要です。
さらにはインストールも不要ですので、Google hromeブラウザに追加するだけで、すぐに簡単に利用できます。
GoogleChromeへColorZillaを設定する方法
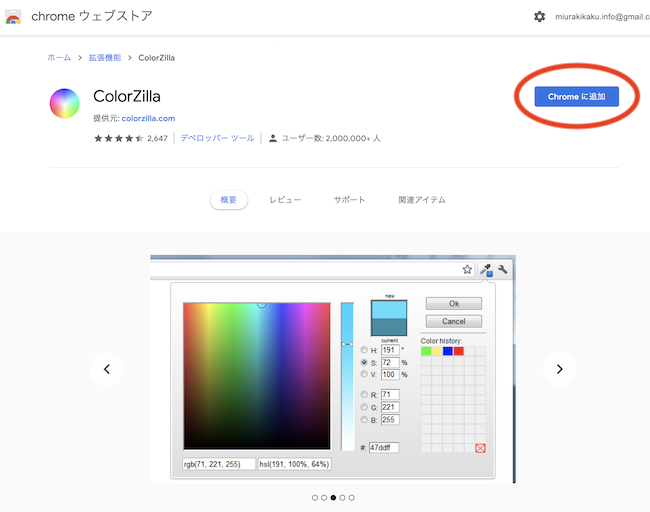
1. Google ChromeブラウザでColorZillaへアクセスし、右上の「Chromeに追加」をクリックします。

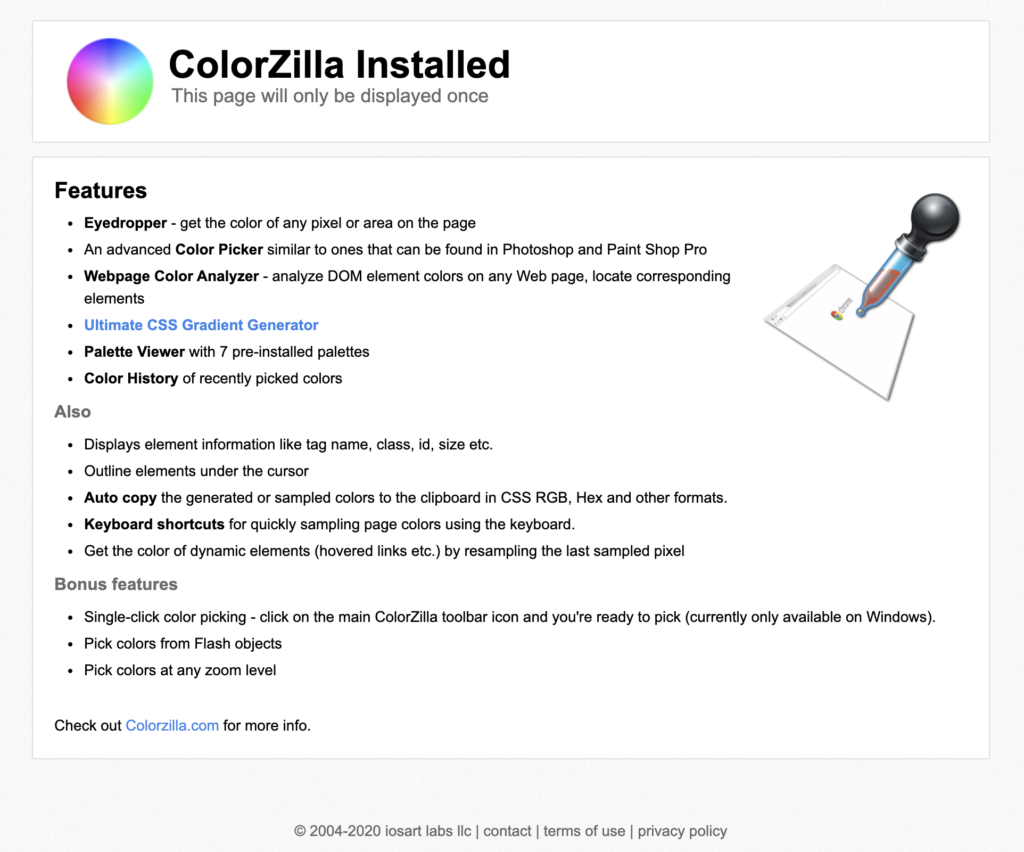
2.以下の画面が表示されれば、設置完了です。

ColorZilla の使い方
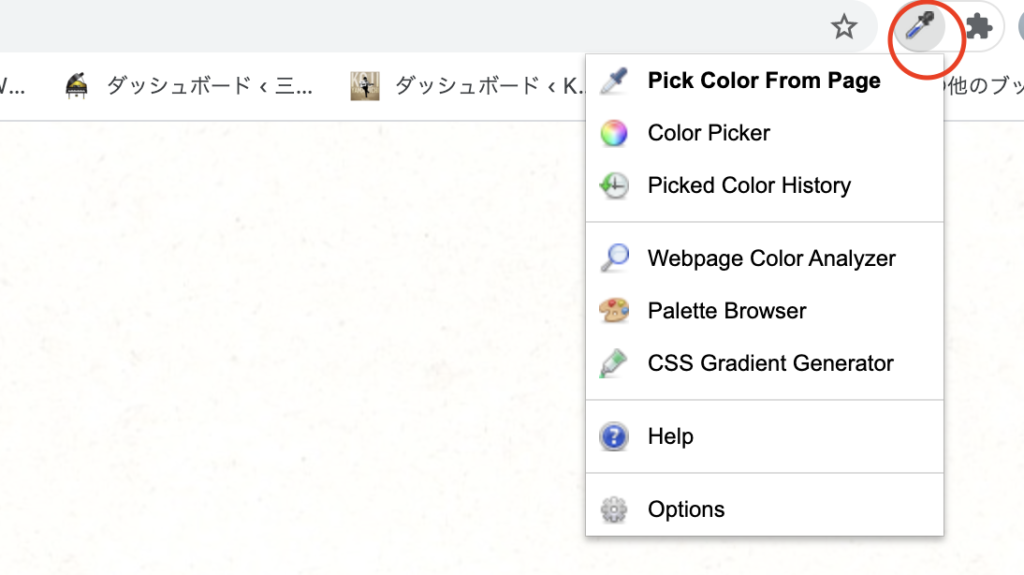
ブラウザの右上にあるスポイトマークのアイコンから、「 Pick Color From Page 」をクリックします。

カーソルが表示されるので、WEBページ上でカラーコードを調べたい色をクリックします。
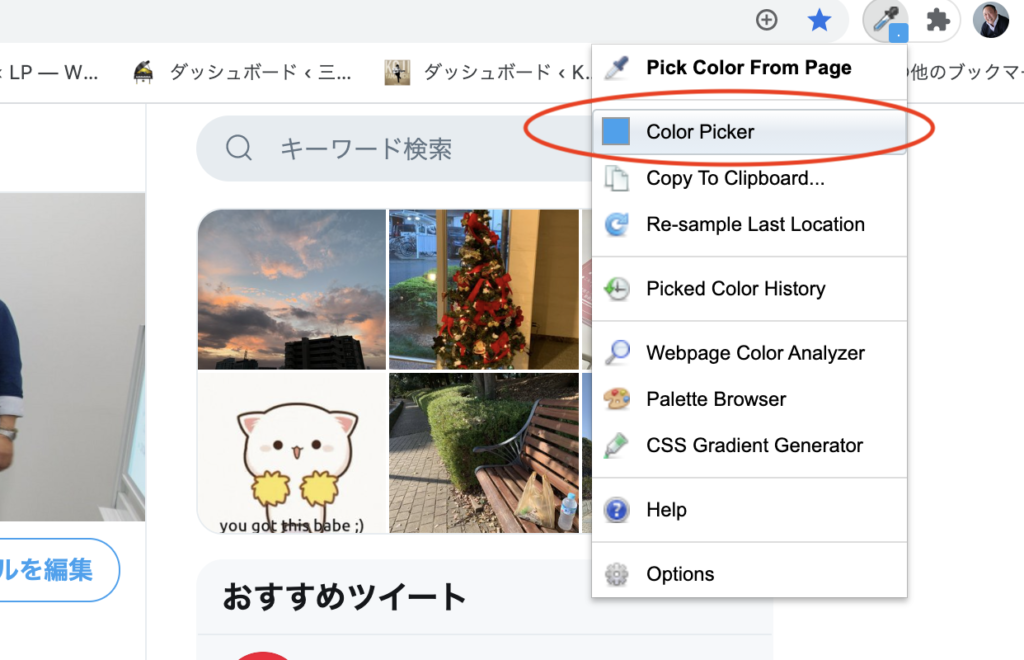
例として、 twitterのロゴカラーのカラーコードを調べてみます。

クリックして取得したカラーコードは、自動でクリップボードにコピーされます。
調べたカラーコードを確認したい時は、「Color Picker」という箇所をクリックします。

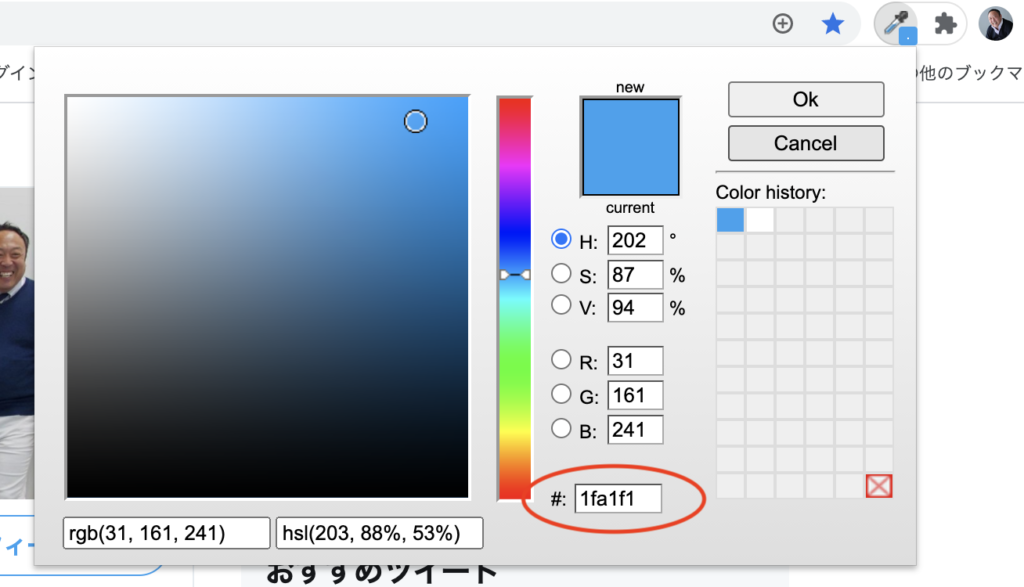
下の箇所に「#」から始まるカラーコードが表示されますので、コピーしてコードを保存しておきます。

目的に応じて、コードを使えばOKです。
上記のように、WEB上に表示されているカラーコードを調べることは、ColorZillaを使えばとても簡単です。
バナー制作や、簡単なロゴ制作にも役立ちますので、WEBサイトで気になる色がありましたらぜひ活用されてみてください。
こちらの記事もお読みください。
三浦企画では、現在オンライン通話システム・ZOOMでのご相談を無料で承っております。
三浦企画・三浦猛のメールマガジンでは、個人事業主のビジネス活用についても配信しています。