
ホームページの「使いやすさ」は、Googleの表示順位に大きく影響する要素です。
すでに検索におけるモバイルユーザーの比率はパソコンを上回っているため、現在はパソコンではなく、スマートフォンをメインに、「使いやすさ」を考えていく必要があります。
スマートフォンユーザーにとっての使いやすさ
モバイルユーザー(スマートフォンユーザー)の増加によって、ホームページのモバイル対応は必須の要素となりました。
すでに検索では半数以上がスマートフォーンユーザーとなっており、ユーザーの利用環境に合わせて、Googleもアルゴリズムを改良しています。
今から4年前の2015年にGoogleは、モバイルフレンドリー(モバイルに対応した)コンテンツを、ランキングシグナルに加えることを発表しました。
これは、2015年の段階で、Webサイト閲覧者数が、パソコンよりもスマートフォンの方が統計で上回ったことを受けての実施でした。
スマートフォンで使いやすいページになっているかどうかが、モバイル検索結果の順位に影響するとの宣言がなされたわけです。
そして3年後の2018年3月27日。
「モバイルファーストインデックス」を開始するとの発表がありました。
「モバイル ファースト インデックス」とは、モバイル版のページをインデックスやランキングに使用し、主にモバイル ユーザーが探しているものを見つけやすくすることを意味します。
現在のGoogleは、モバイルコンテンツをメインに評価するようになっている、ということです。
Googleの過去の評価

Googleの現在の評価

現在のホームページの状態を確認する
現在、モバイル対応が必須なのは当然なのですが、まずは自身のホームページの状況を把握しておくことが大事です。
B to C(一般消費者向けビジネス)のホームページでは、モバイルユーザーが圧倒的に多いケースが多々あります。
一方、B to B(企業向けビジネス)の場合は、まだパソコンユーザーが多い傾向にあるようです。
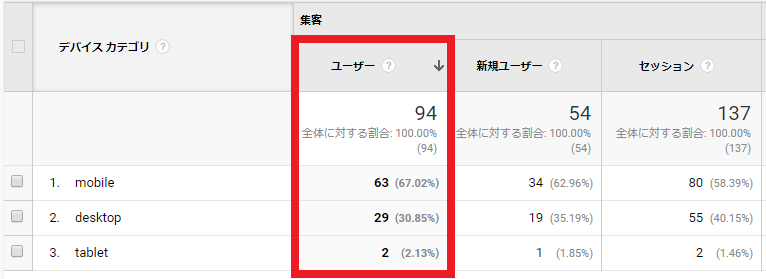
自身のホームページのユーザーを調べるには、Googleアナリティクスの左メニューの「ユーザー」→「概要」→「ユーザー属性」→「モバイル」の順でクリックすると、セッション数を確認することができます。
Googleアナリティクスでユーザー傾向を調べる

とあるこのサイトの場合、mobile(スマートフォン)からのセッションが7割近くあり、スマートフォンから閲覧されている割合が多いことがわかります。
基本的にはレスポンシブWebデザイン対応でOK
WordPressなどのCMSを利用してホームページを構築する場合は、レスポンシブWebデザインに対応したテーマ(テンプレート)が利用できます。
※「レスポンシブWebデザイン」とは、PC、タブレット、スマートフォンなど、異なる画面サイズの幅を基準にWebサイト表示を柔軟に調整し、見やすく最適な表示にすることを指します。
モバイルファーストインデックスに対応するには、レスポンシブルWebデザインであれば、大きな変更はほぼ必要ありません。

モバイルファーストインデックスに関する情報は、Googledevelopersでも詳しく解説されていますので、ぜひ確認されてみてください。
ホームページ制作に関する相談は随時無料で受け付けております。
