




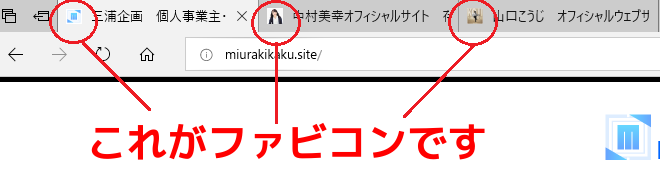
「ファビコン」とは???
仕事柄、たくさんの方のホームページを日々拝見していますが、「ファビコン」を設定されていない方が多いことに気づかされます。
ファビコンとは
favicon(ファビコン)は、ウェブサイトのシンボルマーク・イメージとして、ウェブサイト運営者がウェブサイトやウェブページに配置するアイコンの俗称である。favorite icon(フェイバリット・アイコン:お気に入りアイコン)という英語の語句を縮約したものである。
ウィキペディアより
ファビコンという言葉自体なじみがなく、「何それ?」と思われる方も多いかも知れません。
わかりやすく言いますと、ホームページのシンボル(アイコン)として使われる、画像ファイルのことになります。
「このホームページはこのようなものです」ということをイメージして作成した画像ファイルで、タイトルバーやお気に入りに登録したときなどに、ホームページタイトルの横に表示されます。

このファビコンですが、「設定した方が良いか?」と問われれば、必ず設定した方が良い、ということですね。
ファビコンの主な役割は、ホームページのトレードマークのようなもの、といえます。
ロゴといってもいいと思います。
文字、キャッチコピーでははっきりとしたことは表現できなくても、一つの画像であるファビコンがあれば、ユーザーにイメージを伝えることができます。
ブラウザを閲覧している時、複数のタブを開いている場合にファビコンがあると、どのサイトを開いているかすぐにわかりますね。
ファビコンがあった方が目立つことは間違いありません。
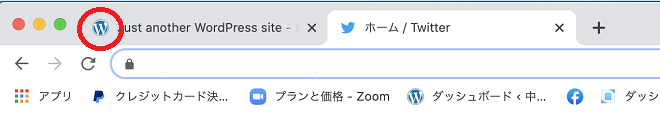
WordPressで作ったホームページの場合、このファビコンを設定しないでデフォルトのままだと、 WordPressのロゴが表示されます。

これですと味気ないですし、何か WordPressの宣伝をしているようにも見えますね。
そのような理由から、ホームページをお持ちの方はぜひ設定していただきたいのですが、設定の仕方はとても簡単です。
ファビコンの設定手順
WordPressで作成したホームページの場合、予め備わっている機能を使えば簡単にファビコンが設置できます。
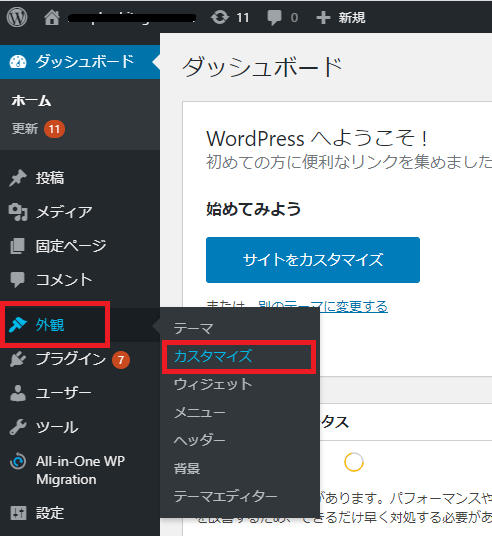
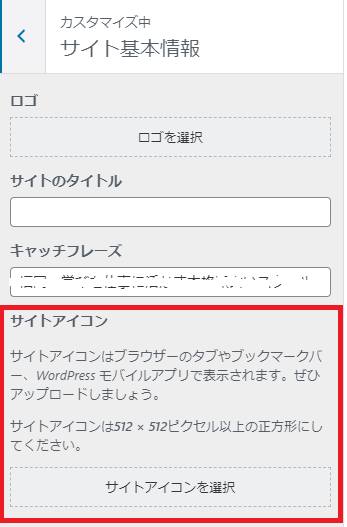
設定方法は、 WordPressのダッシュボードから、「外観」→「カスタマイズ」の順にクリックします。

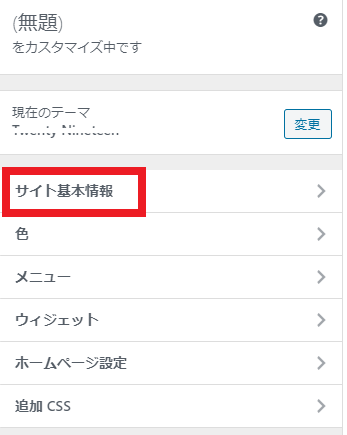
この時、使用している WordPressのテーマによって表示される内容は違いますが、必ず「サイト情報」という項目が置かれています。
「サイト情報」をクリックすると、「サイトアイコン」の設定ができます。


ファビコンとは、この「サイトアイコン」のことなんですね。
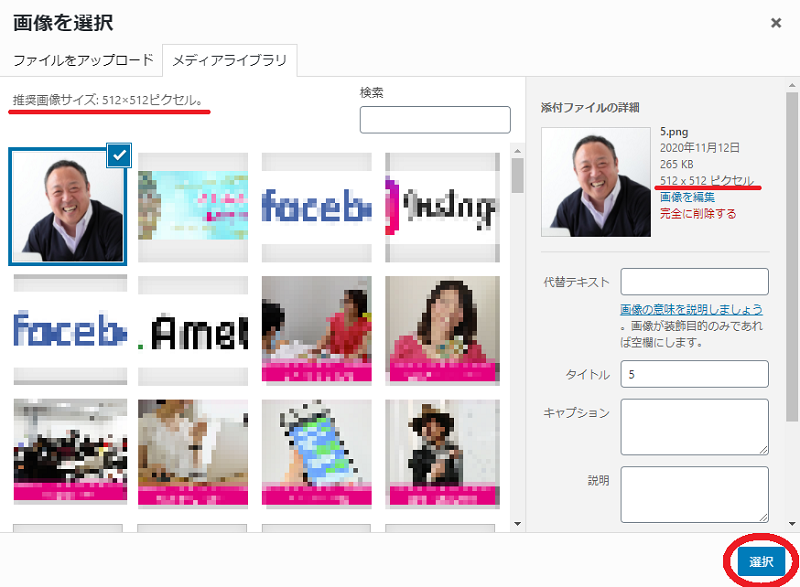
ファビコン用の画像は、512×512pxサイズ以上の正方形が推奨とされています。
該当サイズの画像を作成し、 WordPressの「メディア」にアップロードします。

後は「サイトアイコンを選択」から、アップロードした画像を選択して完了です。
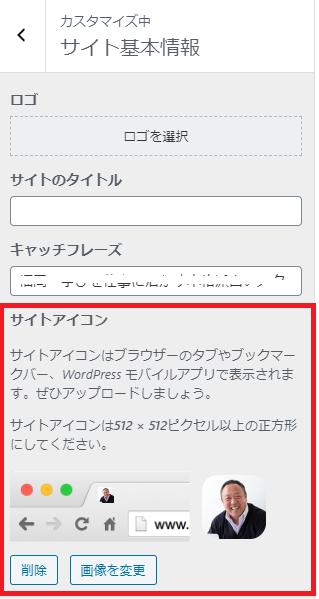
ファビコンとして選択した画像が、「サイトアイコン」に表示されます。

ファビコンに選ぶ画像ですが、店名や屋号など、オリジナルのロゴがある場合はロゴを。
そうでない場合はプロフィール写真を使用することが望ましいですね。
間違っても、サイト内容と関連性のない画像を選ばないようにしましょう。
WordPress以外ではJimdoの無料版など、一部のホームページ制作サービスはファビコンが設置できないものもあります。(Jimdoの場合、無料版はJimdoのファビコンになり、有料版はオリジナルで設置可能)
画像さえ用意すれば簡単に設置できますので、WordPressでホームページでファビコンを設置されていない場合は、ぜひこの機会に設置されてみてください。
三浦企画では、現在オンライン通話システム・ZOOMでのご相談を無料で承っております。
三浦企画・三浦猛のメールマガジンでは、個人事業主のビジネス活用についても配信しています。
