
タイトルと同じレベルの重要度の見出しタグ
ホームページやブログなど。
ほとんどのWEBコンテンツにおいて、大きさが同じ文字が等間隔で、規則正しく羅列されて書かれていることはありません。
タイトル、大見出し、中見出し、小見出し、文章、また中見出しというように、ページ内でバランスよく文字に強弱が付けられているはずです。

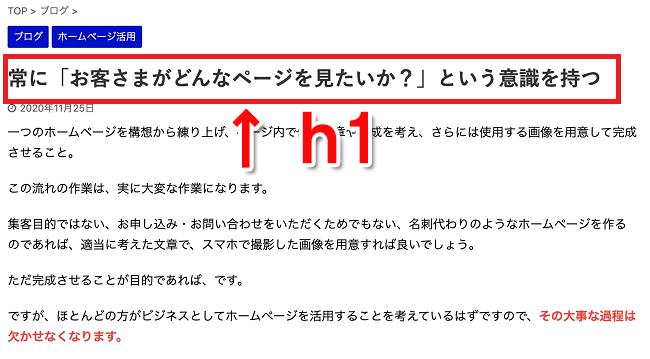
SEO対策において、ブログで言えば記事タイトルはとても重要な要素であることは言うまでもありません。
その記事タイトルをさらにわかりやすく、印象付けるためのアクセントとしての役割になるのが大見出し、小見出しといった「見出し」になります。
見出しはタイトルと同レベルの、重要な役割であることを覚えておきましょう。
見出しタグとは?
見出しタグは、その名の通り文章の見出しに付けるタグのことをいいます。
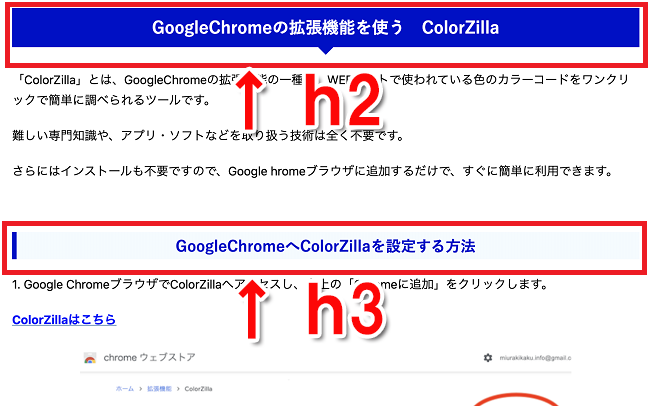
<h1>から<h6>まで6段階用意され、<h1>が大見出し(タイトルやテーマ)、<h2>が中見出し、<h3>が小見出し、<h4>〜<h6>までが超小見出しというように続きます。
数字が小さくなるほど、検索エンジンの注目度は高くなります。
| h1 | 大見出し(タイトル) |
| h2 | 中見出し |
| h3 | 小見出し |
| h4〜h6 | 超小見出し |


WordPressの見出しタグの設置方法
【新エディタ・グーテンベルク場合】
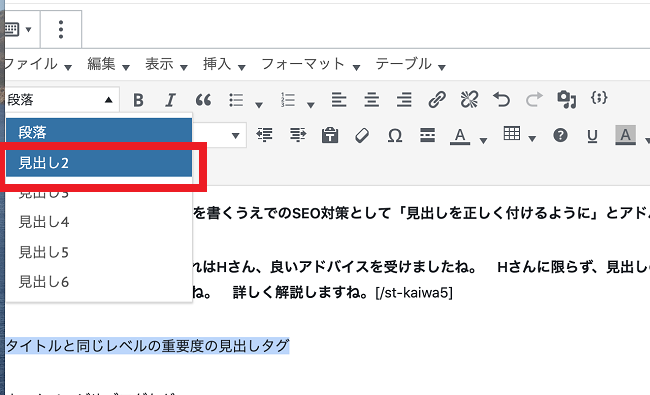
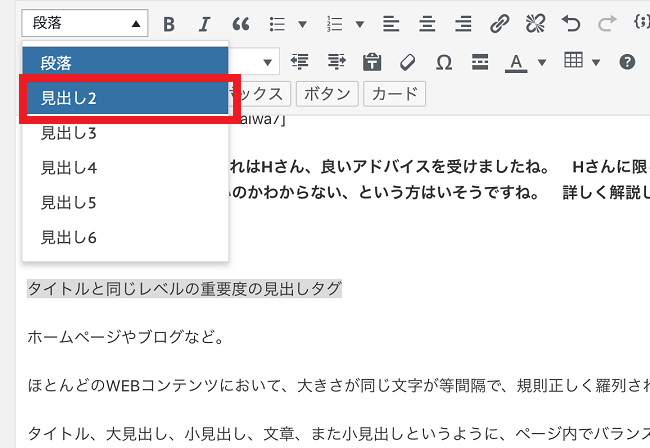
ビジュアルエディタで見出しにしたい文章を入力し、コピーをします。

ツールバーの段落選択箇所から、見出し2を選びクリックします。

【クラシックエディタの場合】

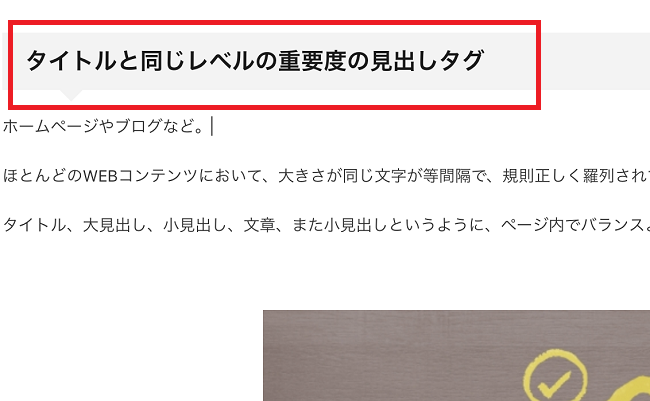
見出し2が設置されます。

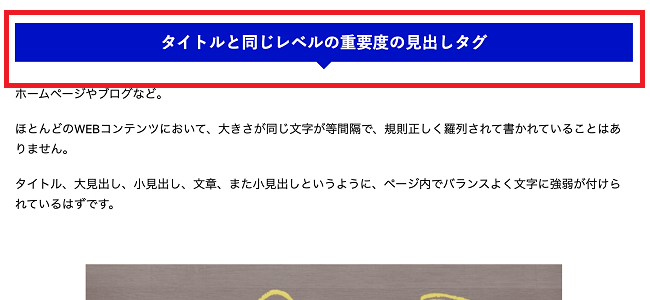
実際のページの表示。

見出しの見方・確認方法
【新エディタ・グーテンベルクの場合】
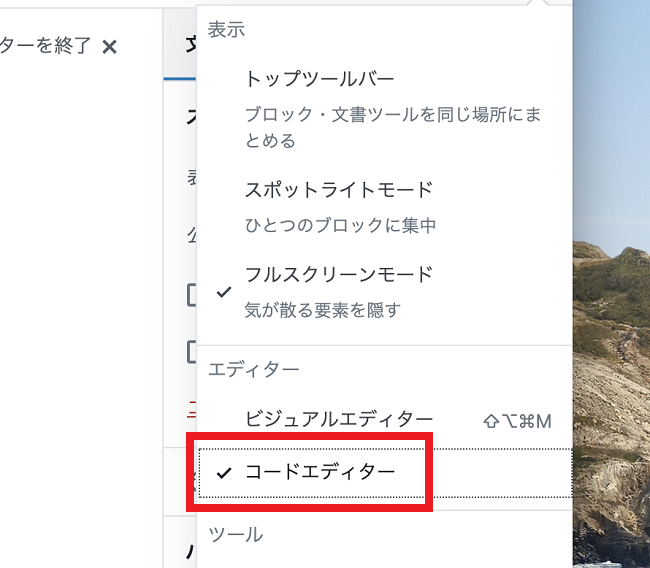
ビジュアルエディタから、コードエディタに切り替えます。

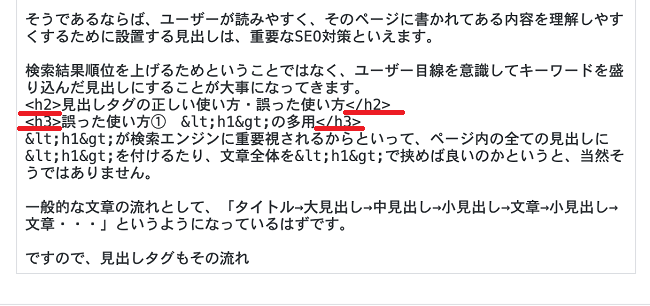
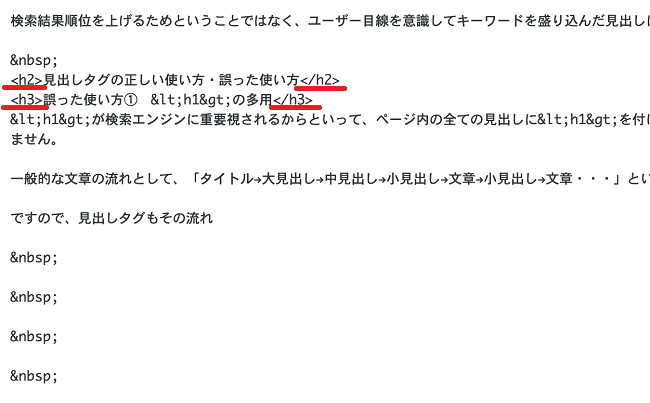
見出しを設定した箇所は、<h2>~</h2>、<h3>~</h3>で囲われていることが確認できます。

【クラシックエディタの場合】
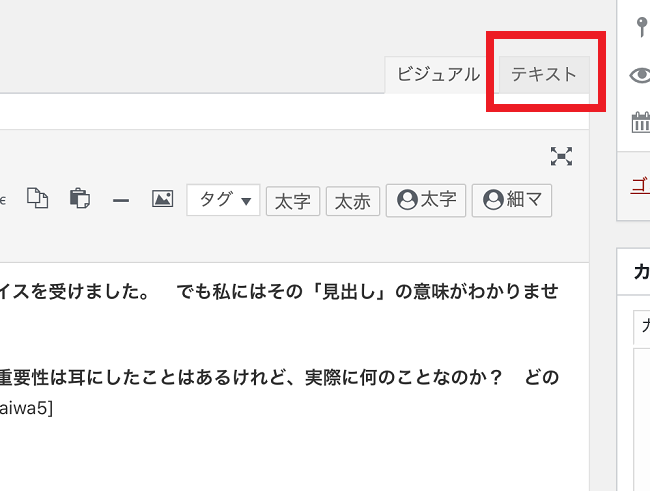
ビジュアルエディタから、テキストエディタに切り替えます。

見出しを設定した箇所は、<h2>~</h2>、<h3>~</h3>で囲われていることが確認できます。

なお、ほとんどのWordPressテーマでは、タイトルに自動的に<h1>が付くようになっています。
検索エンジンは、見出しタグがそのページの内容を表していると判断し、重要視すると言われています。
見出しタグの中には、サイトテーマに沿った内容のキーワードをしっかりと入れておくことが大事です。
しかし、検索エンジンが見出しタグを重要視するとはいえ、具体的にどれぐらい検索結果表示に影響があるかは明確にはされていません。
また、見出しタグを正確に順番通りに設置したとしても、劇的に検索順位が上がるということも考えにくいです。
ですが、真の意味でのSEO対策とは、ユーザーのためにわかりやすいページ構成を作ること。
そうであるならば、ユーザーが読みやすく、そのページに書かれてある内容を理解しやすくするために設置する見出しは、重要なSEO対策といえます。
検索結果順位を上げるためということではなく、ユーザー目線を意識してキーワードを盛り込んだ見出しにすることが大事になってきます。
見出しタグの正しい使い方・誤った使い方
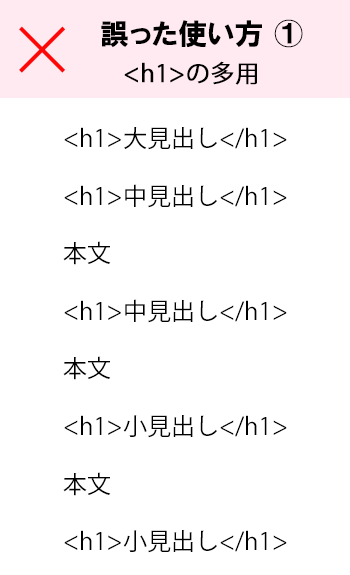
誤った使い方① <h1>の多用
<h1>が検索エンジンに重要視されるからといって、ページ内の全ての見出しに<h1>を付けたり、文章全体を<h1>で挟めば良いのかというと、当然そうではありません。
一般的な文章の流れとして、「タイトル→大見出し→中見出し→小見出し→文章→中見出し→小見出し→文章・・・」というようになっているはずです。
ですので、見出しタグもその流れになっていなければ不自然です。
<h1>が効果的だからといって、多用したりすることは避けましょう。
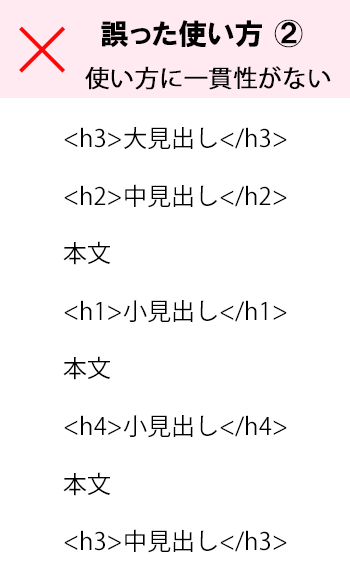
誤った使い方② 見出しの順序に一貫性がない
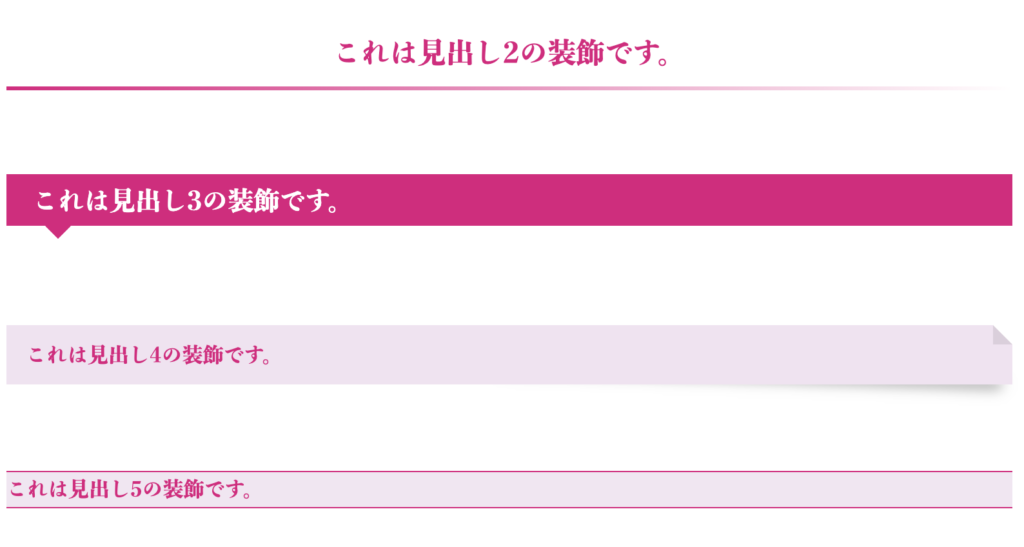
WordPressのテーマで使われている見出しは、見出し2〜6(<h2>〜<h6>)まで、それぞれ装飾デザインが違うことが多いです。
ですので、「見出し3<h3>のデザインが可愛いから先に使おう」など、デザイン重視で見出しを選んでしまうと、見出しの順序が乱れます。

例:WordPressテーマ・AFFINGERの見出し装飾一覧
<h4>の見出しを先に使い、その後に<h5>が来て、さらにその後に<h2>を使ってというように、明らかに文章構造に問題があると判別された場合、検索エンジンはそのページを検索エンジンスパムと判断する場合があります。
検索エンジンは、htmlを論理構造に基づいて理解し、どの箇所が重要なのかを、htmlファイルを頼りに認識します。
誤った論理構造で記述すると、検索エンジンは理解できず、結果として評価が下がることになりますね。
<h1>タグが重要だからと多用したり、<h4>の装飾が可愛いからと<h2>より前に使ったりすると、html文書の論理構造が破綻します。
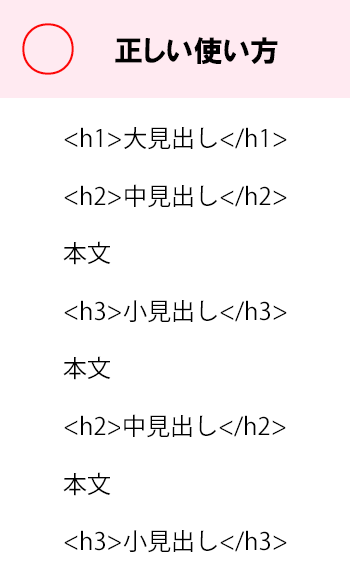
正しい順序に従って、見出しを活用するようにしましょう。



まとめ
見出しは、ユーザー・検索エンジンの両方に、コンテンツの内容を伝える重要な要素になります。
正しく的確に使用することでユーザーに見やすい内容を作ることができ、サイトの評価にもつながります。
難しいことはありません。
本記事で紹介した内容をもとに、正しい見出しの使い方を覚えてみてくださいね。
三浦企画では、現在オンライン通話システム・ZOOMでのご相談を無料で承っております。
三浦企画・三浦猛のメールマガジンでは、個人事業主のビジネス活用についても配信しています。
