

よく「この記事は約●分で読めます」と表示されたブログを見かけます。
私も同じような設定にしたいのですが、やり方を教えてください。
確かによく見かけますね。 ユーザー目線になって考えると、とても親切なことだと思います。
簡単に設定できますので、やり方を説明しますね。

日本語にも対応しているプラグイン、「Insert Estimated Reading Time」
何かと忙しいユーザーにとって、限られた時間内で読むブログ記事は限られています。
お目当ての記事に辿り着いた時、その記事が大体どのぐらいの時間で読めるのか、知りたい部分ではありますね。
WordPressでは、プラグインを使うことで簡単に「この記事は約●分で読めます」という表示を設定できます。
具体的な効果は未知数ですが、取り入れてみたいと思う方は一度設定してみると良いでしょう。
「この記事は●分で読めます」を表示できるプラグインは複数あります。
その中でも、設定が最も簡単で、日本語にも対応しているプラグイン、「Insert Estimated Reading Time」がお勧めです。
ここでは、その設定方法について説明していきます。
プラグイン「Insert Estimated Reading Time」のインストール方法
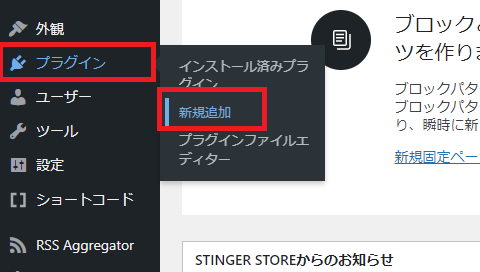
①ダッシュボード画面から、プラグイン→新規追加 の順にクリックします。

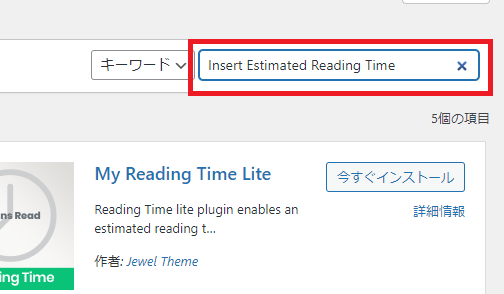
②画面右上の検索窓に「Insert Estimated Reading Time」と入力し、検索します。

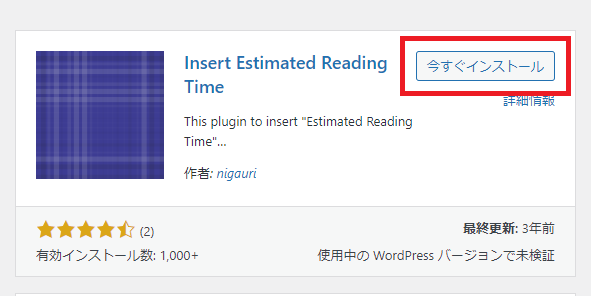
③「Insert Estimated Reading Time」が表示されますので、「今すぐインストール」をクリックしてインストールします。

④インストールが完了したら、「有効化」をクリックします。

⑤インストールが完了すると、「インストール済みプラグイン」一覧に「Insert Estimated Reading Time」が表示されます。

これで、「Insert Estimated Reading Time」のインストールは完了です。
プラグイン「Insert Estimated Reading Time」の設定方法
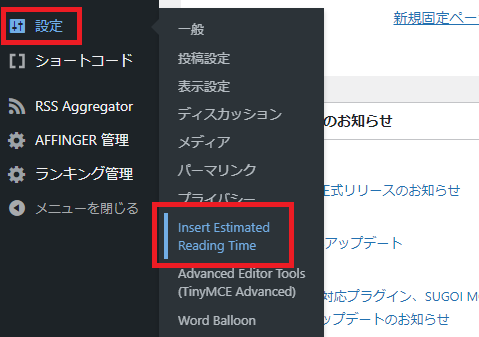
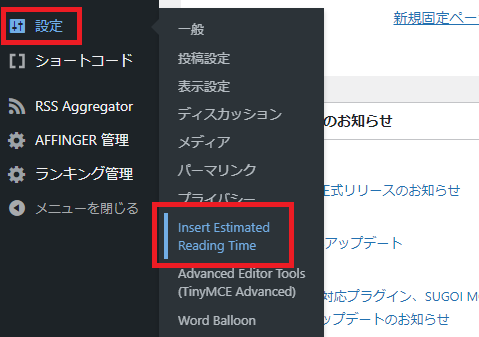
①ダッシュボード画面から、設定→Insert Estimated Reading Time の順にクリックします。

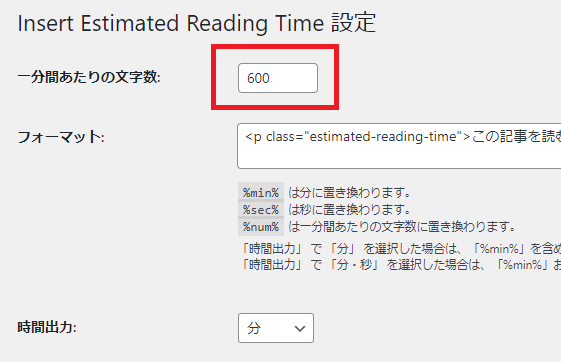
②メニュー画面が開き、一分当たりの文字数が設定できます。
デフォルトでは400文字となっていますが、参考にする時間が長すぎると敬遠されて読まれない可能性が高くなるので、「600」と変更します。

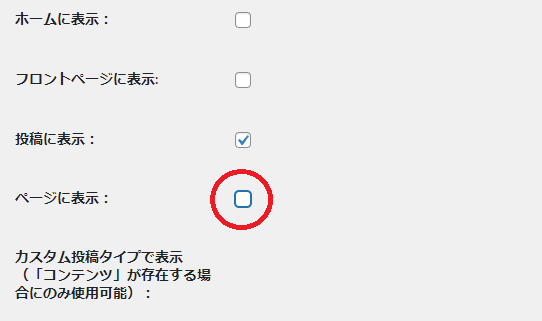
③固定ページには表示は不要ですので、「ページに表示」欄のチェックを外します。それ以外はデフォルトのままでOKです。

最後に忘れずに、ページ下部の「変更を保存」をクリックします。
表示フォントの変更方法
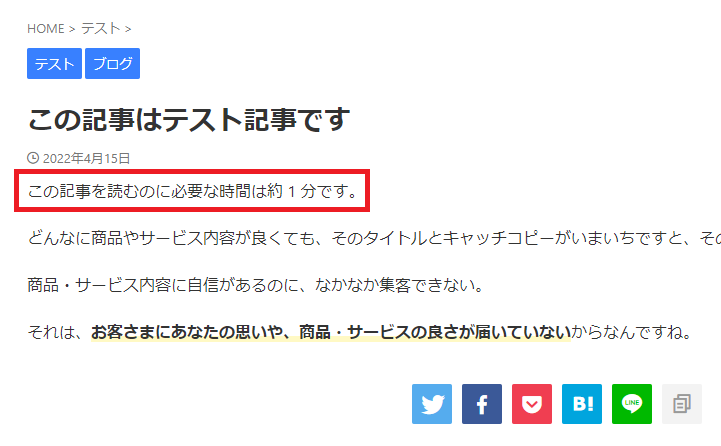
設定が完了したら、実際にどのように表示されているか見てみましょう。

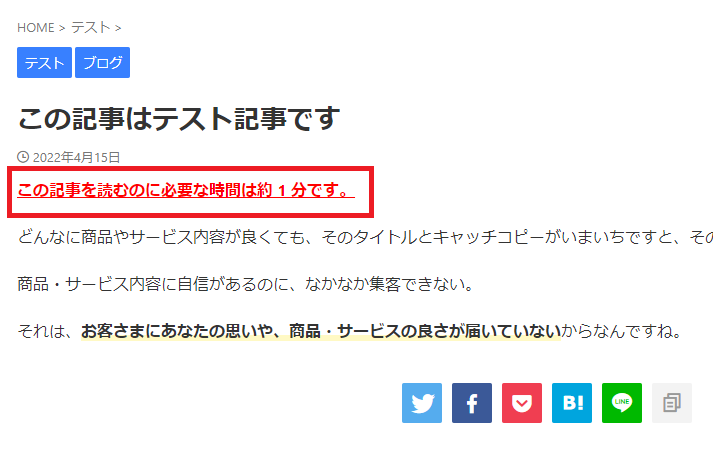
投稿ページ、ブログの上部に「この記事を読むのに必要な時間は約●分です」と表示されていますが、このままだと記事本文との見分けがつかなく、わかりづらいですよね。
その場合は、表示のフォントの色などを変えることによって、わかりやすく表示させることができます。
①ダッシュボード画面から、設定→Insert Estimated Reading Time の順にクリックします。

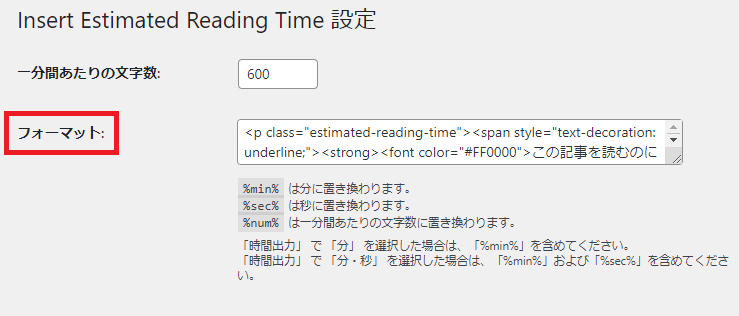
②メニュー画面の「フォーマット」の箇所の記述を変更します。

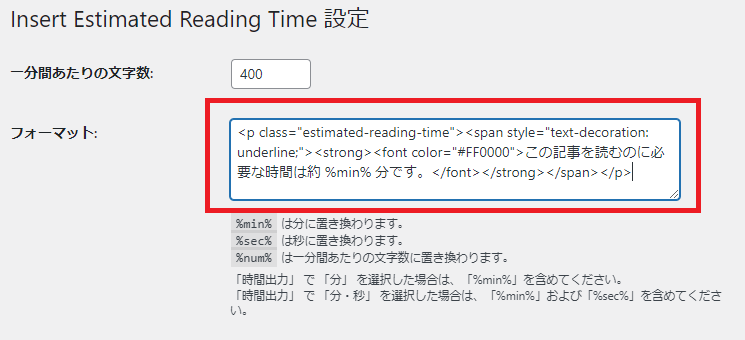
③ここでは、表示フォントを目立つように「赤色太文字、下線付き」に変更します。
画像の赤枠の中の記述に、以下のコードをコピペで貼り付けます。
<p class="estimated-reading-time"><span style="text-decoration: underline;"><strong><font color="#FF0000">この記事を読むのに必要な時間は約 %min% 分です。</font></strong></span></p>

最後に忘れずに、ページ下部の「変更を保存」をクリックします。
変更が完了したら、実際のページを見てみましょう。

赤太文字、下線付きになり、わかりやすくなりました。
以上、WordPressで【この記事は約●分で読めます】を導入する方法でした。
WordPressでブログを書く目的に応じて、設定してみてください。
三浦企画では、現在オンライン通話システム・ZOOMでのご相談を無料で承っております。
三浦企画・三浦猛のメールマガジンでは、個人事業主のビジネス活用についても配信しています。
