ホームページを構成するうえで、大変重要な箇所であるのが、「メニューバー」と呼ばれるものです。
他にも、「ナビゲーションメニュー」とか、「ナビゲーションバー」「グローバルメニューバー」とも呼ばれています。
TOPページのヘッダーの上下、各ページの上部に設置することが一般的ですね。
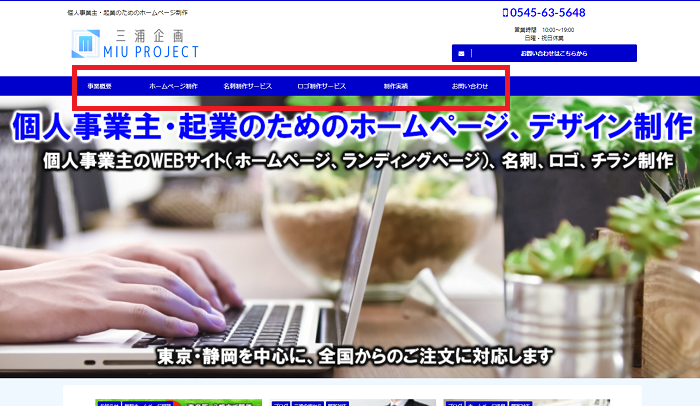
 赤枠線内が「メニューバー」になります。
赤枠線内が「メニューバー」になります。
ホームページからの離脱を防ぐために重要なこと
そのメニューバーの役割は、ホームページにアクセスしたユーザーが、迷わずに目的の各ページまでたどり着くことを文字通り「ナビゲート」させることにあります。
ユーザー(お客さま)が知りたいと思う情報をホームページから見つけようとする時に、
●このサービスの内容を詳しく知りたい
●料金はいくらぐらいするのだろう?
●サービスを提供している人のプロフィールが知りたい
●このお店までのアクセス方法を知りたい
など。
ホームページへアクセスしたユーザーは、できるだけ少ないクリック(タップ)で自分の知りたい情報へアクセスしたいと考えます。
ですが、もしホームページのメニューバーがユーザーにとってわかりにくい場合は、そのサイト内で迷子になってしまい、最悪ホームページから離脱してしまう、という結果にも繋がってしまいます。
そうならないためにも、メニューバーは設置することはもちろんのこと、メニューの順番であるとか、メニューバーの位置をしっかりと考えて設定する必要がありますね。
お客さまがホームページのTOPページにアクセスした後に、さらに詳しく内容を知りたいというアクションを、スムーズに誘導させることが超重要になります。
そのメニューバーを設置するにあたって、ページ上部だけでなく絶対に設置しておきたい箇所が、「フッター」と呼ばれる箇所になります。
「フッター」とは、ホームページのTOPページ含む、各ページの下部に一定の情報を表示する箇所のことをいいます。
そのホームページの著作権を意味した、©copyright(コピーライト)の表記も、フッターバーに表示されます。
このフッターにメニュー表示を設定することによって、ページ内の記事・情報を最後まで読んでくれたユーザーを、同じくスムーズに各ページにナビゲートすることができます。
現在はスマホからホームページを閲覧する方が圧倒的に増えていることはもう皆さんご存知だと思います。
お客さまがそのスマホ閲覧時に、ページを最後までスクロールした時、そこにさらに知りたい情報・・・ つまり、各ページの案内が設置されていたら、とても親切ですよね。
 PC表示のフッター
PC表示のフッター
 スマホ表示のフッター
スマホ表示のフッター
常お客さまにとって見やすいホームページを作るために意識すること
このフッター部にメニューを表示させていないサイトを見かけることがあります。
それって実にもったいないですね。
せっかくお客さまがTOPページ(各ページ)の内容を最後まで読んでくれて、さらに情報を知りたいとなったとき、一々ページ上部までスクロールで戻ってもらわなければなりません。
ページ上部へのジャンプボタンが設置してあればいいですが、それよりもフッター部にわかりやすくメニュー表示をさせることがベストですね。
現在、有料で提供されているWordPressテーマは、そのほとんどがデフォルトでフッターバーにメニュー表示ができるようになっています。
ですが、無料のテーマや有料テーマの一部ではデフォルトでは設定されておらず、新たに設置する必要があるテーマもあるようです。
その場合は、WordPress内のダッシュボードから「ウィジェット」という機能を使えば簡単に設置ができるようになります。
設置の方法は、各テーマによって違いますので、テーマ販売サイト、提供サイトを確認のうえ、忘れずに設置するようにしてみてください。
常にお客さまにとって便利な、見やすいホームページを作るために、フッター部にもメニュー表示させることを徹底しましょう。
三浦企画では、現在オンライン通話システム・ZOOMでのご相談を無料で承っております。
三浦企画・三浦猛のメールマガジンでは、個人事業主のビジネス活用についても配信しています。
