

WordPressで書いたブログ記事をTwitterにシェアしたのですが、アイキャッチ画像が表示されなかったり、表示されても小さかったり。
他の方がシェアしているように大きくアイキャッチ画像を表示させる方法を教えてください。
せっかくブログ記事をTwitterにシェアするのですから、アイキャッチが大きく表示されるようにしたいですよね。
分かりました。やり方を解説していきますね。

WordPressでブログを書いたらアイキャッチの設定を忘れずに
WordPressで書いたブログをTwitterにシェアする際に気を付けたいのが、「アイキャッチ設定」です。
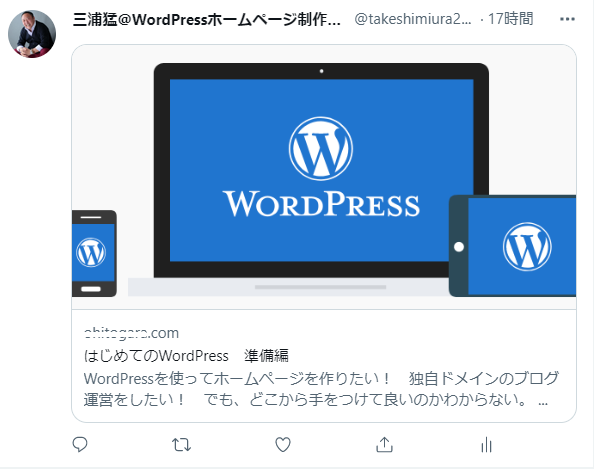
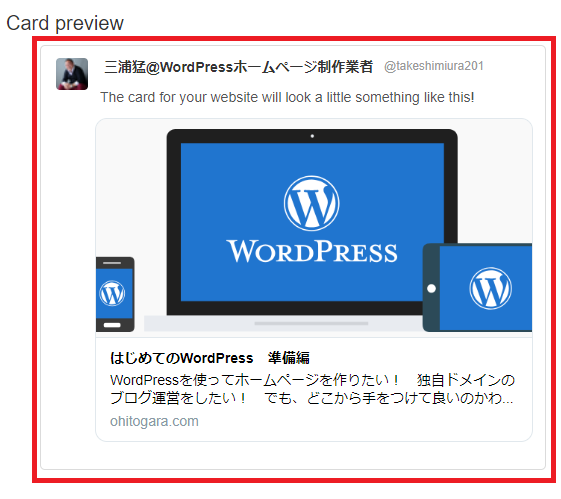
アイキャッチが正しく設定されていれば、以下のように表示されます。

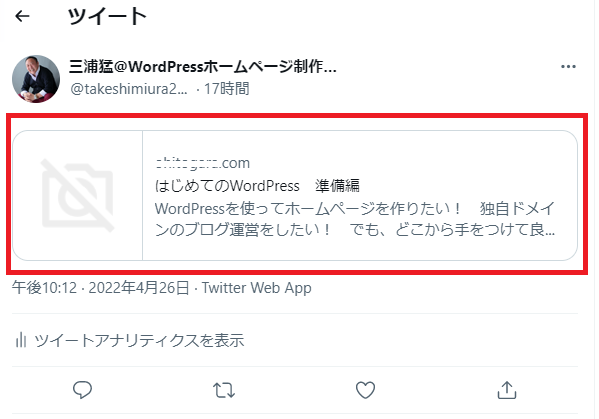
アイキャッチを設定しておかないと、OGPを正しく設定してもアイキャッチ画像がツイート内に表示されません。
記事を書き終えたら、忘れずのアイキャッチの設定を行いましょう。
アイキャッチ画像の設定方法
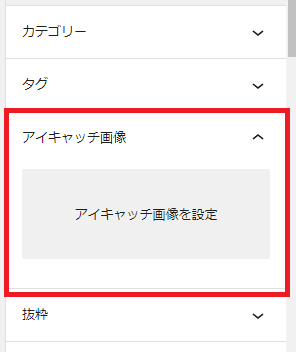
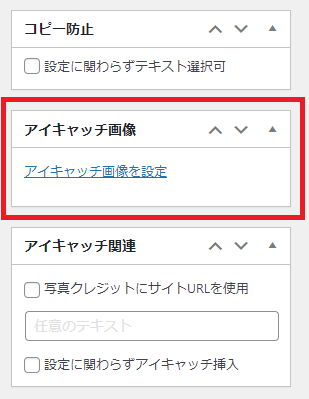
ブログを書くための投稿ページの、「投稿を編集」画面の右側下段に、「アイキャッチの設定」箇所があります。
新エディタ・グーテンベルグの場合

クラシックエディタの場合

それぞれの場合、「アイキャッチ画像」箇所をクリックして、アイキャッチに使いたい画像を設定してください。
ブログ記事をSNSにシェアする際に必須なOGP OGPとは?
記事ごとにアイキャッチ画像を設定したら、次はOGP設定を行います。
OGPとは「Open Graph protocol」を略したもので、twitterやFacebookなど、SNSでシェアされた時にブログ記事など、そのページの
・ページタイトル
・URL
・記事内容(概要)
・アイキャッチ画像(サムネイル)
を表示させるシステムのことです。
WordPressでブログ記事を書いた際、SNSでシェアすることによって多くのユーザーに記事を読んでらうためには必須の設定になります。
ここではSNSの中でも、twitterへのOGPの使い方について書いていきます。
TwitterのOGP設定が正しくないとアイキャッチ画像が表示されない
WordPressで書いたブログ記事をTwitterに投稿する際、OGP設定をしない状態でシェア(リンクを貼る)と、WordPressのアイキャッチ画像が表示されません。

アイキャッチ画像がないと、なんとも味気なく、Twitterのユーザーに「記事を読んでみたい」とは思ってもらえない表示ですよね。

このようにアイキャッチ画像を大きく表示させて、ブログ記事投稿を目立たせることが理想の形です。
OGP設定方法はWordPressのテーマによって違う
WordPressのOGP設定は、使用しているWordPressテーマによって変わってきます。
テーマによっては、テーマ販売会社が使い方を説明したページを用意しています。
【WordPress TCD製テーマのOGP設定方法】
【WordPressテーマ EmanonのOGP設定】
ご自身で使っているWordPressのテーマが分からない方は以下の記事を参照に調べて、テーマ提供元(販売元)の公式サイトでOGP設定方法を確認してみてください。
WordPressテーマ AFFINGERのOGP設定方法
三浦企画で制作しているホームページは、主に「AFFINGER」というテーマを使用しています。
ここでは、WordPressテーマ、「AFFINGERシリーズ」のtwitterのOGP設定をご説明いたします。
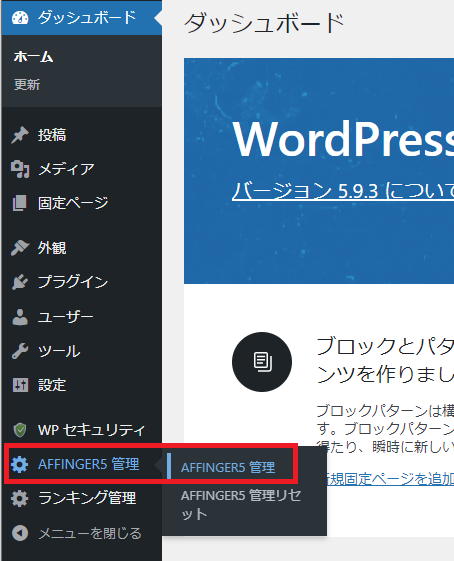
1. ダッシュボードから、「AFFINGER管理」をクリックします。

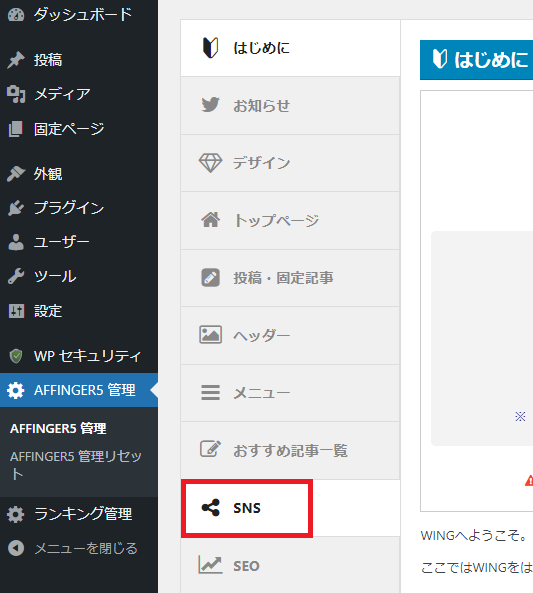
2. 「SNS」箇所をクリックします。

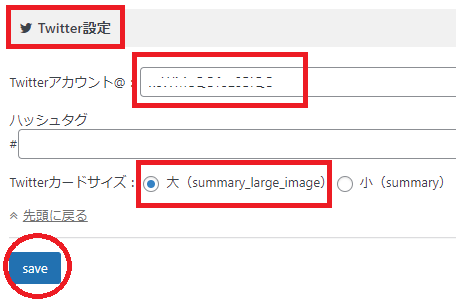
3. 「SNS設定」ページが開きます。 ページ下部に「Twitter設定」箇所があります。
① Twitterアカウント箇所に、@から始まるTwitterアカウントを入力します。(@から下の部分を入力してください)
② Twitterカードサイズは、「大」を選択します。
③ 忘れずに「save」をクリックして保存します。

これで、TwitterのOGP設定は完了です。
Twitterにどのように表示されているか確認してみる
WordPressで公開したブログをTwitterにシェアした際、どのように表示されているか確認できるサイトがあります。
「Card validator」という、Twitter公認の専用サイトです。
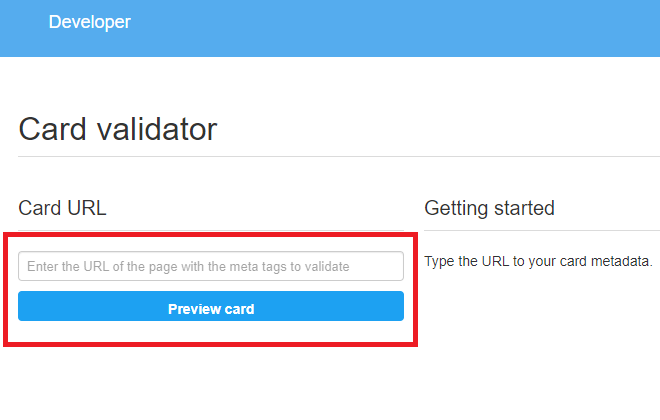
1. Card validatorにアクセスします。
2. 「Card URL」に、シェアしたいページのURLを入力し、「Preview card」をクリックします。

3. 右側の「Card preview」箇所で、どのように表示されているかが確認できます。
OGPが正しく設定されている場合

OGPが正しく設定されていない場合

もし正しく設定できていないようでしたら、本記事を参考に再度設定を行ってみてください。

