
WordPressに書いているブログに画像を入れているのですが、小さすぎてわかりづらいと言われました。
画像サイズは大きくしているのですが、それでもまだ小さく感じます。
クリック(タップ)すると画像が大きくなるサイトをよく見かけるのですが、あのやり方を教えてください。
わかりました。
WordPressではプラグインを使えば、簡単に画像を拡大表示させることができます。
使い方を説明しますね。

目次
作品系の画像では必須となる拡大機能
WordPressでホームページを作る、ブログを書く場合、画像を挿入する機会は多くあると思います。
その画像ですが、いざページに挿入して表示させてみると、小さすぎて細部までよく見えない、ということがあります。
画像内に文字を入れた場合、その文字が読みづらかったり。
特にアクセサリーやハンドメイド素材など、作品系の画像を表示させる場合、作品の良さを伝えるためにも、画像を拡大して見てもらうことが必須になります。

挿入する画像サイズを大きくしても、PC、タブレット、スマホ、各デバイスの表示幅には限界がありますから、あくまでの表示領域内での大きさ、ということになります。
その場合は、画像をクリック(タップ)すると大きく表示されるようにすれば良いですね。
拡大表示されれば画像はとても見やすくなり、作品の良さ、特徴を画像からユーザーに伝えることができます。
同一画面内で画像を拡大表示させるプラグイン「Easy FancyBox」
そのようにサイト内の画像を拡大して表示させたい場合、「Easy FancyBox」という便利なプラグインがあります。
このプラグインを使用することで、画像をクリックした時に同一画面内で、画像をポップアップ表示で拡大表示させることができます。
WordPressの画像挿入の標準機能で、リンク先を「メディアファイル」を指定することで、画像のみを拡大することはできます。
ですがその場合、同一ページとして画像拡大画面に移動するため、記事を続けて読むためには。ブラウザの戻るボタンを押さないとと元の記事ページに戻れません。
ユーザーにそのような面倒な手間をかけさせないためにも、「Easy FancyBox」プラグインを使用してみましょう。
プラグイン「Easy FancyBox」のインストール方法
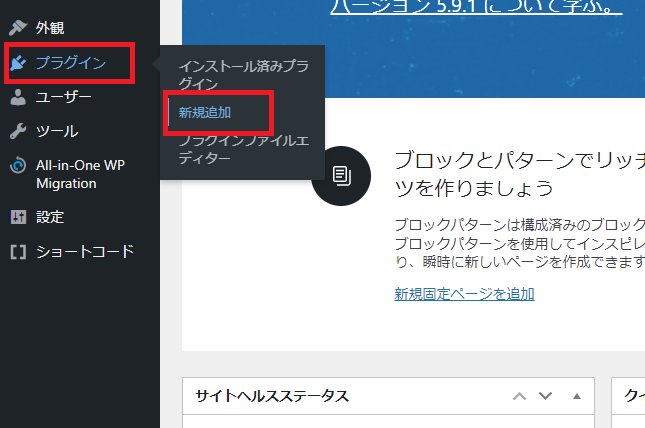
①ダッシュボードから、プラグイン→新規追加の順にクリックします。

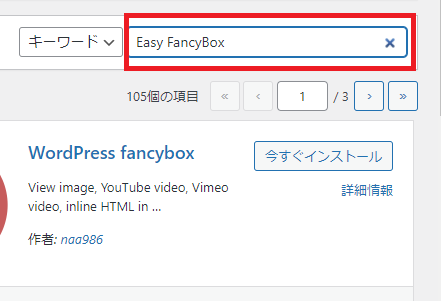
②画面右上の検索窓に「Easy FancyBox」と入力し、検索します。

③「Easy FancyBox」が表示されますので、「今すぐインストール」をクリックしてインストールします。

④インストールが完了したら、「有効化」をクリックします。

⑤インストールが完了すると、「インストール済みプラグイン」一覧に「Easy FancyBox」が表示されます。

これで、「Easy FancyBox」のインストールは完了です。
プラグイン「Easy FancyBox」の使い方
Easy FancyBoxの設定をしていない画像 ↓

クリックしても、画像は拡大されません。
Easy FancyBoxの設定を行った画像 ↓
クリックすると、画像が拡大して表示されます。
拡大表示された画像は、右上の「✖ボタン」、または画像以外の箇所をクリックすれば画像が閉じられて、記事に戻れます。
画像の設定方法
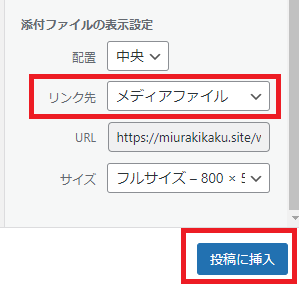
「メディアを追加」から画像を挿入する際、画面右下の設定画面の「リンク先」を「メディアファイル」に設定して「投稿に挿入」をクリックします。

これにて、画像が拡大表示されるようになります。
画像サイズの変更方法
元の画像サイズ(クリック時に表示されるサイズ)が大きいと感じる場合、画像挿入後のサイズの調整を行ってバランスを取ってみてください。
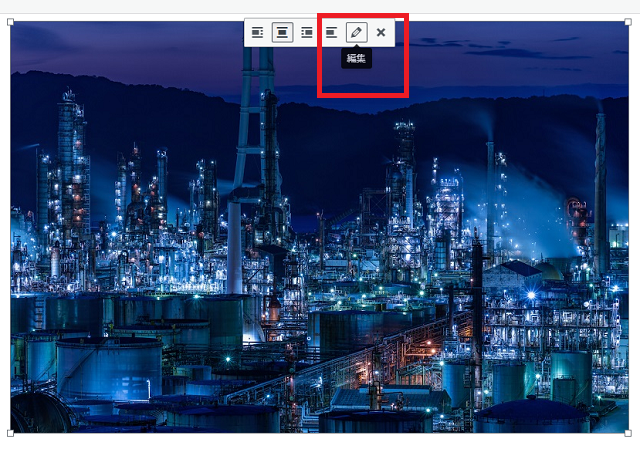
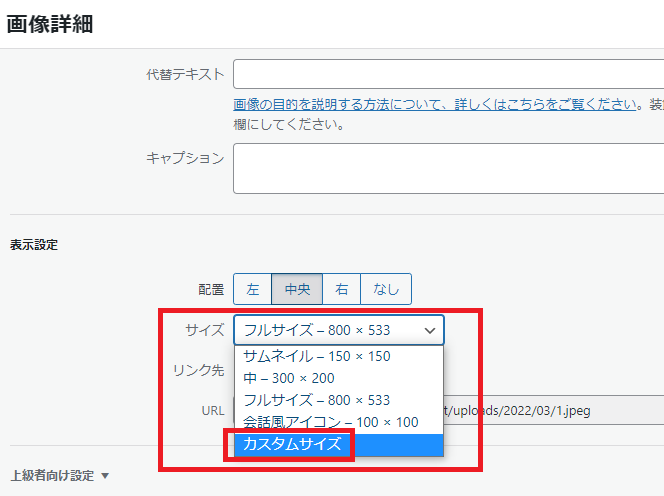
画像ないの任意の箇所をクリックすると編集タスクバーが表示されます。 鉛筆マークの「編集」をクリックします。

「画像詳細」画面が表示されます。 「サイズ」→「カスタムサイズ」の順にクリックします。

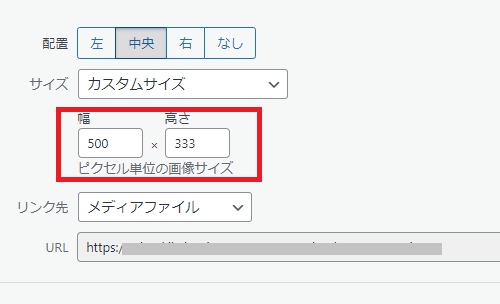
縮小したいサイズを入力します。

これで、ページ内に表示されるサイズは小さく、クリックして拡大されるサイズは大きい、という形になります。
代替テキスト表示の設定
代替テキストをデフォルトで設定している場合、代替テキストの内容が以下のようにそのまま表示されてしまいます。

このように代替テキストの内容を非表示にしたい場合、FancyBoxの設定で変更できます。
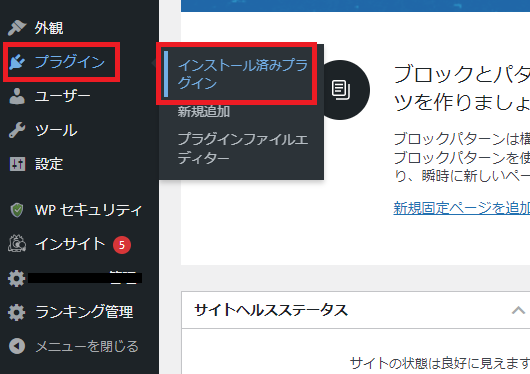
①ダッシュボードから「プラグイン」→「インストール済プラグイン」の順にクリックします。

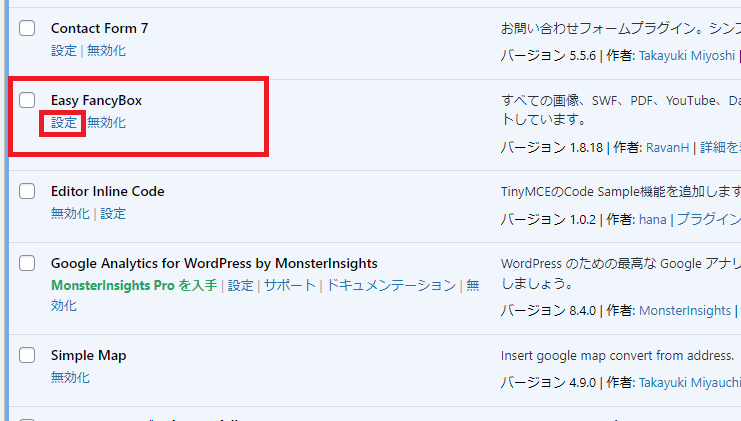
プラグイン一覧が表示されます。 一覧の中に「Easy FancyBox」がありますので、「設定」をクリックします。

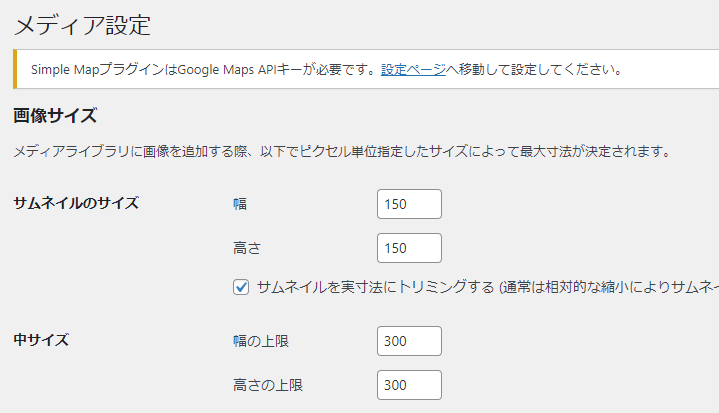
「メディア設定」が表示されます。

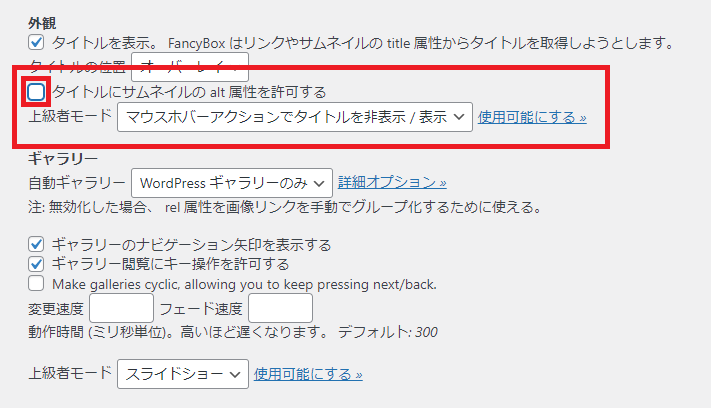
下部に「外観」という項目があります。 「タイトルにサムネイルのalt属性を許可する」箇所がありますので、チェックを外して、最後に忘れずに「変更を保存」をクリックします。

これで代替テキストは表示されなくなります。
以上、WordPress クリック(タップ)で画像を拡大表示させる方法でした。
ブログ記事などで画像を強調したい場合は、ぜひこの方法を使ってみてください。
三浦企画では、現在オンライン通話システム・ZOOMでのご相談を無料で承っております。
三浦企画・三浦猛のメールマガジンでは、個人事業主のビジネス活用についても配信しています。

